

Technologies
Figma
React.js
Typescript
Strapi
Next.js
RainbowKit
Polygon
TailwindCSS
Adobe Illustrator
Midjourney
GraphQL
reserv Blockchain Ticketing Webapp Design and Co-Development
Sep 2022 - Apr 2022
Project Type
Web Design
Frontend Engineering
Industry
Web3
Ticketing
Blockchain
Position
Co-Founder
About the Brand
reserv is a ticketing platform that use the Polygon blockchain to issue event tickets as NFTs (imagine Eventbrite, but the tickets are NFTs). This empowers event creators to protect attendees from scams, capture revenue from secondary ticket sales, provide loyalty rewards, and deliver digital artwork collectibles for events verified on-chain.
About the Project
The reserv webapp is reserv’s flagship product. Initial design and development took around 7 months, and included marketing webpages, a full-fledged ticketing application on Polygon, event pages, and an event creator dashboard.
Objective
To create a real-world use for blockchain technology.
To design and develop a brand and web3 ticketing application that:
- Was approachable, sexy, and user-friendly.
- Minted tickets as NFTs on the Polygon blockchain (or any other blockchain).
- Was useful - at least at parity with other industry-standard ticketing applications (Eventbrite, DICE, Ticketmaster, etc).
- Would have the potential to scale to a multi-million dollar business servicing thousands of event creators and venues.
Role
I was one of three co-founders for reserv, overseeing Product. My role included:
- Designing the brand.
- Designing and co-developing the web application.
- Designing and writing content for fundraising pitch decks.
- Designing and writing content for all marketing materials.
- Attending our customers’ events and testing the platform live, gathering feedback, and using it to improve the product.
In regards to the application specifically, I focused on design (100%) and frontend web development (40%). A full-time fullstack developer (another co-founder) and a blockchain developer also contributed heavily to bring this project to life.
Challenges & Considerations
- Conducting adequate research to determine a full list of features currently offered by industry-standard web2 ticketing applications.
- Deciding which ticketing features were MVP, which were need-to-have, which were nice-to-have.
- Understanding the pain points of event creators in the event creation and listing process, then designing/developing an application that solves for those pain points.
- Integrating web3 (an often misunderstood technology with a high UX learning curve) in a way where users would gain the benefits of blockchain but wouldn’t be impaired by its complexities (web2 UX with web3 functionality).
Strategy & Process
Product Offering Brainstorm
In September 2022, I was visiting Medellin, Colombia, where I met the other two co-founders of reserv. We spent weeks brainstorming how to use our combined blockchain development knowledge/experience to create a web2-like web3 product that solved for a real-world use case.
Eventually we landed on the concept of “reservations on the blockchain”. We chose this because we believed the verifiability, immutability, and proof of ownership of NFTs on the blockchain would translate well to buying and selling reservations. The idea was scalable, challenging, and exciting. It was something we all wanted to use in real life. “Reservations on the blockchain” led to the brand name “reserv”. It was slick, catchy, and relevant to the fundamental product offering. We would try to build a B2B2C platform.
A few weeks in to designing the “reservations on the blockchain” UI / UX, we realized that the concept would be hard to sell. It was difficult determining a specific niche to target, and therefore difficult to go zero to one with a focused brand, marketing message, and target market.
After consideration, we pivoted reserv to “ticketing on the blockchain”. This new concept was easier to brand, easier to explain, and easier to define target markets (event creators, music venues, conferences, exclusive parties). Personally, I was more excited about this direction because it was a way for me to combine my love for music and live events with a challenging project aimed at bringing real-world value to an exciting industry.
Brand Design
I took the concept of “ticketing on the blockchain” and created basic brand building blocks: logo, colors, personality, fonts, and icon library selection (Google Material Icons). The brand was attractive, mature, sexy, simple, legitimate, helpful, and easy. Gold was chosen as a primary color for its cultural relevance to hint luxury and attractiveness. Black as a primary backdrop was chosen for its elegance and allusion to nightlife.

Web Application Design - Event pages
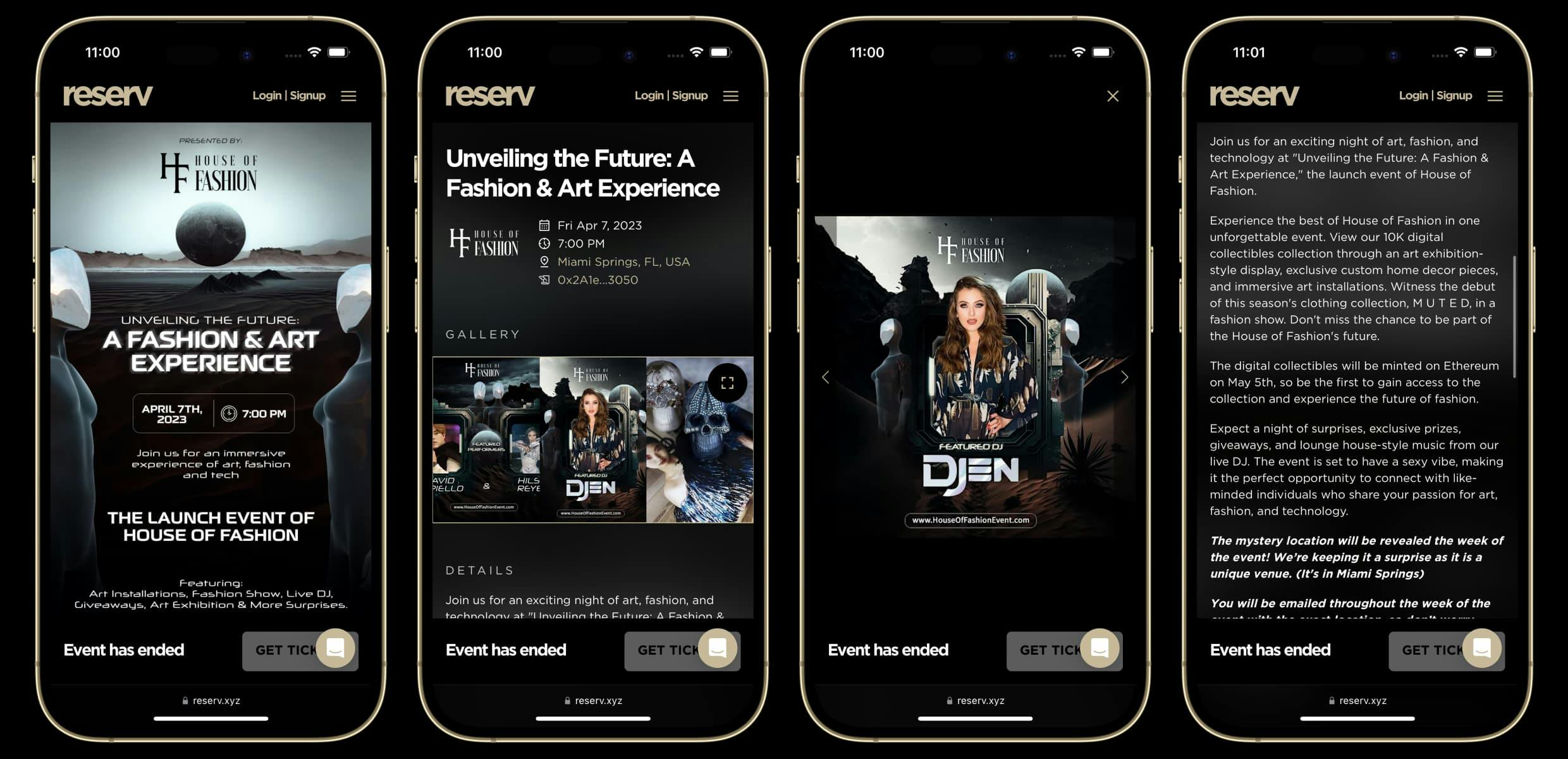
Above all else, event page design and development was my primary focus. This is where our customer’s customer (event attendees) first experienced the product. First impressions needed to be perfect. The UX had to make sense, the UI had to impress, and the checkout process had to be seamless. If our customer’s customers were happy, then we knew our customer would be too.
The event pages intentionally displayed the most relevant information about the event first: the flyer, title, brand, date, time, location, image gallery, and about section. We also included the smart contract address for each event for web3 savvy individuals.

Web Application Design - NFT Tickets
Once purchased or claimed, NFT tickets and their accompanying QR codes were accessable anytime from the “Tickets” link in the left side navigation. The tickets view displayed relevant information about each ticket: event creator logo, ticket artwork, ticket tier, ticket ID, event title, event date, event time, and redeemed status. Tapping on a ticket displayed the right side dynamic sheet, which displayed more information about the ticket, as well as the QR code denoting proof of ownership of the ticket (verified on the blockchain).

When checking in to an event, all attendees displayed these QR codes to prove ownership of their NFT ticket. An event verifier would then scan the QR code, verify the legitimacy of the ticket on the Polygon blockchain, and grant the attendee access to the event.
Web Application Design - Event Creator Dashboard
In the Event Creator Dashboard, event creators can see their current ticket sales, edit payment details, initiate loyalty programs, and add / edit events. It’s the B2B part of the B2B2C product offering, accessible to anyone who has created an event on the platform.

Social Media Marketing Assets
With reserv, I tried many different social media marketing strategies. Examples included customer success stories, industry updates, educational material, product benefits, and new product features.
reserv was at the intersection of ticketing and web3. Whenever there was a development in the industry we created Instagram and LinkedIn posts to share the news with our followers. You can see an example of this below, when an Argentinian airline began selling tickets as NFTs.
For content, I took the source article, then had ChatGP4 summarize it into an 8-view Instagram reel. For the image, I asked Midjourney to create an airplane using reserv’s brand colors. Then I laid out the content and images in Figma to export post images. This specific post was our most popular post (most likes).

Below are more examples of individual social media posts I designed, including upcoming events, customer success stories, industry updates, product benefits, and product features.

Pitchdeck
In order to pitch reserv as a ticketing solution to venues, I wrote content and designed a pitchdeck for our sales team. Below are a few slide designs from the final presentation deck design.

Results & Impact
By early Q2 2023, the reserv MVP features were designed and developed, and we had launched around five irl events on the platform in Miami. The application was functional and truly did mint tickets as NFTs on the Polygon blockchain. reserv was gaining momentum and positive interest from the web3 community. We received constant positive feedback from both event creators and event attendees.
To understand the effectiveness of our efforts, I decided to take responsibility and be doorman, ticketing our first four customers’ events in person. The last of these was the House of Fashion - Unveiling the Future event on April 7, 2023. This event attracted around 400 attendees. I used this opportunity to gain as much feedback as I could about reserv’s ticketing process:
- There were 0 complaints regarding reserv
- Everyone who purchased tickets via reserv was able to check in with ease (simply showing us a QR code tied to their reserv Polygon wallet, determining if the NFT ticket was in their wallet)
- I received in-person a lot of positive feedback about the brand, the easy UX, the cool concept, etc.
- On average, it took five seconds to check someone in, give them a wrist band, and let them in.
Reflection
What Went Well
- Brand design. Everyone surveyed commented on how cool and sleek the brand was.
- Overall UX. Users intuitively understood how to buy tickets and complete the checkout process.
- We successfully created a functional product, event pages with ticketing on the Polygon blockchain.
- We successfully created a functional event creator dashboard that allowed customers to create and edit their own event pages.
- All blockchain functions worked perfectly.
- Before I left reserv, we had ticketed six successful events on the platform, the largest with 400 event attendees.
- IRL product testing, continous product development based on feedback from customers and customers’ customers
What Was Challenging
- We began creating a product in an industry we knew very little about (event planning). Our initial assumptions on what mattered to event creators ended up being wrong, and therefore our initial product offerings didn’t align with what our target market actually needed.
- Researching the event industry, particularly getting access to decision makers and getting them to care.
- Explaining web3 benefits to web2 customers.
- Molding a web3 system to the needs of web2 customers.
- In general, almost no one pays to go to events. People usually receive free coupon codes / free tickets. This made it hard for us to come up with profitable pricing strategies.
- When your product don’t have an iOS or Android app, it’s very challenging to get people to remember who you are and where to sign in. Especially if your brand isn’t established yet.
What I Learned
- Always do enough research to determine if your idea is a product that you actually need to build. Make sure it solves a real problem before devoting months of your life it.
- The intricacies of the ticketing industry, parity features of all ticketing apps, best practices in ticketing UX, etc.
- The main benefit event creators get from ticketing companies is actually marketing.
- Event creators tend to rely on email marketing, rather than push notifications.
- High ticket venues (night clubs, venues, etc) generally have multi-year contractual commitments with ticket companies. Ticket companies generally buy the right to be the sole ticketing provider for a venue. This made sales hard.
- Explaining web3 benefits to web2 customers is very difficult and requires multi-touch point education efforts.
- People really don’t like the word “NFT” in 2023.
- People do not expect to need to show their ticket upon entry if it was free (for free events).
What I'd Do Differently
Strategically, I would have spent more time understanding the current problems of the ticketing industry, and determine if there was a real solution that we could build that would solve those problems. I would ensure that the product we built was demand-based. That it solved for common pain points rather than just “added value”.
Design-wise, before beginning UI/UX design of the ticketing platform, I would have spent more time researching:
- Existing ticketing apps’ UI/UX (Eventbrite, DICE, Ticketmaster, Shotgun, etc).
- Event creators’ actual pain points (not the ones we thought they had).