

Technologies
Figma
React.js
Typescript
Next.js
Strapi
RainbowKit
Polygon
TailwindCSS
GraphQL
The Graph
TELx DeFi Liquidity Portal Design & Development
July 2021 - Now
Project Type
Web Design
Frontend Engineering
Industry
DeFi
Finance
Position
Fulltime Employee
About the Brand
TELx is the decentralized liquidity engine of the Telcoin Platform. It’s a group of liquidity pools composed of two or more crypto assets (for example, a pool of 50% TEL 50% USDC). As of this writing, there are 32 pools, all on the Polygon Network. TELx liquidity pools are used to power DeFi transactions on the Telcoin Platform, such as crypto trades.
About the Project
The TELx webapp is a community-focused web application interface that allows anyone to deposit LP Tokens into smart contracts to earn TEL rewards for providing liquidity to the Telcoin Platform. Users can connect their web3 wallet, stake their liquidity, and claim accrued rewards via blockchain calls. The webapp includes the list of TELx pools, a page for each pool, an accruing rewards section, about documentation, a web3 wallet sidebar, and a search function.
Objective
To design and build a web-based portal to allow users to provide liquidity to the Telcoin Platform and earn rewards for doing so.
Specifically, the application would enable users to:
- Learn about TELx and how it works.
- View the current list of TELx liquidity pools.
- Connect via web3 wallet on Polygon.
- Stake their LP (Liquidity Provider) Tokens received from AMM protocols (Quickswap, Balancer, and DFX) to provide liquidity to the Telcoin Platform.
- View and claim their accrued TEL rewards.
Role
My role responsibilities included:
- Project Manager
- UX UI Designer
- Lead Frontend Engineer
Initial concept, general direction, documentation articles, and blockchain engineering (smart contracts) were provided. After a year, another frontend engineer joined to help update and maintain the project.
Challenges & Considerations
- Understanding blockchain, crypto, web3, DeFi, AMMs, and liquidity pools.
- Researching and understanding existing DeFi staking portals, including: General technical processes (what they do, how they work). Parity features, supported wallets, and industry-standard best practice UX. Selecting an appropriate wallet connection library.
- Designing for required user transactions: approving, staking, unstaking, and claiming.
- Creating an interface that allows users to easily browse available liquidity pools.
- Designing around three different AMM protocols (Quickswap Balancer, DFX), each with variations in information architecture for their respective pools.
- UX challenge: Users would not stake crypto directly into TELx. Instead, they would stake crypto into an AMM protocol (Quickswap, Balancer, DFX), receive an LP Token, then stake that LP Token into TELx.
- Transactions would occur on the Polygon Network, not Ethereum main net (which most new web3 users are likely accustomed to).
Strategy & Process
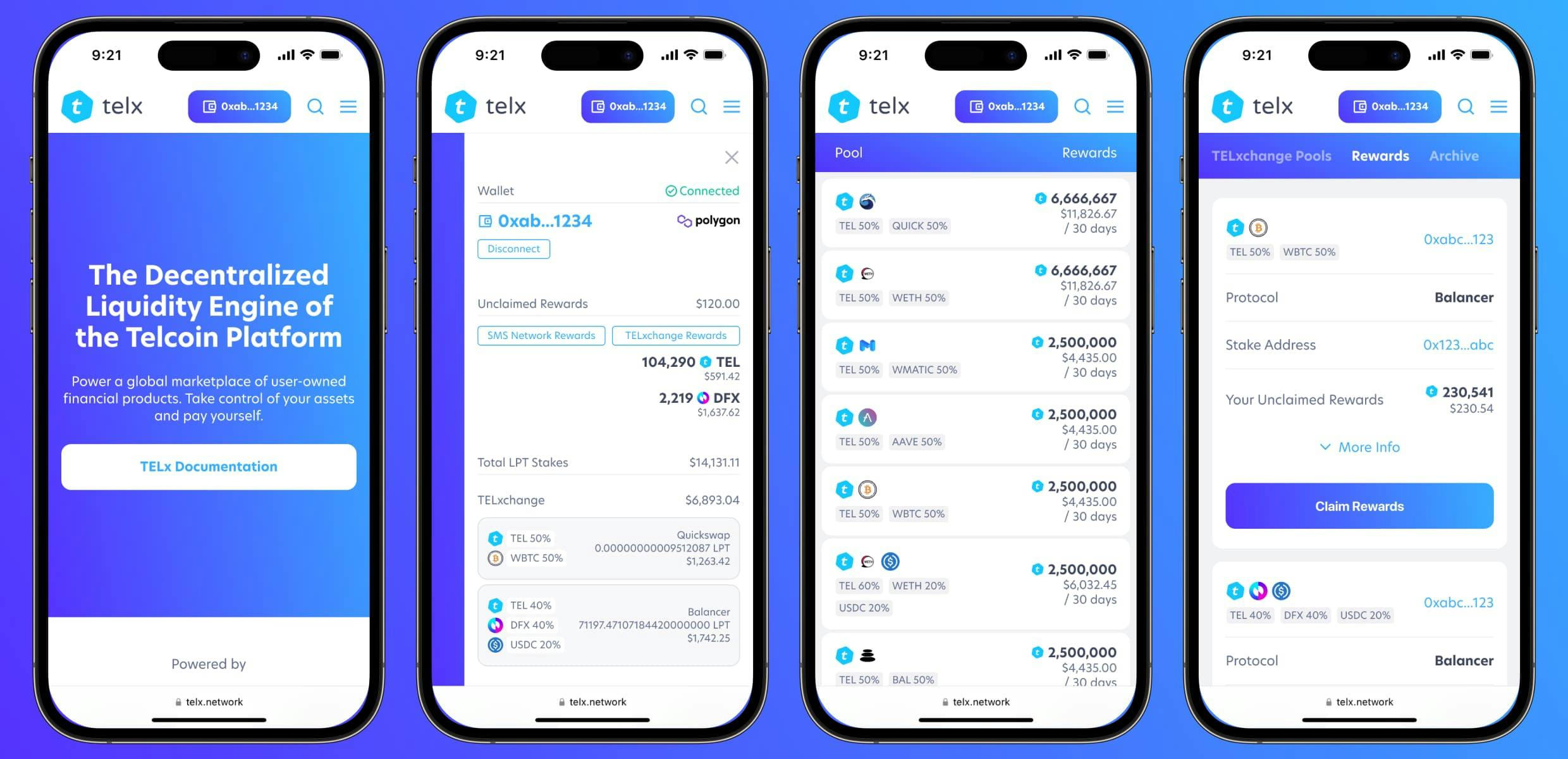
Web Application Design - Home Page
The home page is designed to guide users through understanding what TELx is at a high level. It explains the protocols it’s built on, the two products it powers (groups of liquidity pools), and how it works. This redesign was created mobile first.

Web Application Design - Wallet Sidebar
The wallet sidebar provides an overview of a user’s connected web3 wallet as it pertains to TELx. It is always present on desktop, and easily accessible on mobile by tapping the address button in the header.
The wallet sidebar displays the connected wallet address, accrued rewards, and the pools that a user is currently staked in (for pools that require token staking).

Web Application Design - Pool Pages
For each pool, the following information is listed in a table format (on desktop): pool composition, protocol, status, total liquidity, staked liquidity, volume, fees awarded to LPs, and rewards schedule.
Users can click or tap through on pools that interest them.
Each pool has a page. Users can view more information about the specific pool including its stake address, staking period, links for adding liquidity, and analytics (generally found on the protocol’s pool page).
Users can then stake or unstake their LP Tokens for this pool via the simple form provided, triggering Polygon blockchain calls with their connected web3 wallet.

Web Application Design - Rewards Page
Accruing rewards display for staked LP Tokens when a user connects their web3 wallet. Brief information on the staked-in pool is displayed, as well as their accrued rewards value. Users can claim rewards from this page at any time.

Web Application Design - About Documentation Pages
TELx comes with extensive documentation. Users access documentation by clicking “about” in the top navigation. The documentation section displays content in the form of several ordered pages. Each page contains links to the next page, as well as a toggle sidenav that displays all pages.

Web Application Design - Search Results
TELx contains a lot of content - pools pages, archives, about pages, etc. To ensure the user is never lost, it includes a robust search page that matches strings for all pools, address, tickers, and about section content.

Results & Impact
TELx launched in May 2021. The release was successful, achieving the objective: a web-based portal to allowing users to provide liquidity to the Telcoin Platform and earn rewards. Since the release, all blockchain transactions have been consistent and reliable, and the web interface for staking performs as expected to industry standards.
As of Aug 2023, TELx liquidity providers have earned over $2.5m in rewards, and the platform reached an all time high of $50m in total liquidity in November 2021. See more detailed stats on the community-led TELx Community Analytics page.
UX and UI improvements have been implemented since the initial release, including a custom web3 wallet sidebar, search function, added support for web3 wallets, and multiple improvements to mobile design. Many new pools have been added, and existing pools have updated staking addresses.
Reflection
What Went Well
- Successfully created a dependable web3 liquidity provision dApp.
- Applied the company-wide brand to a web-based product.
- Worked with smart contracts staking on the blockchain.
What Was Challenging
- Creating a staking platform on top of three distinct AMM protocols, each with their own set of rules.
- Hooking up web3 wallet libraries to a frontend application.
- The scope of the project, as it kept expanding.
- Explaining to the user that this is a liquidity staking platform for LP Tokens, not crypto itself.
- Maintaining and updating the dApp.
What I Learned
- I thoroughly learned about blockchain, crypto, web3, DeFi, AMMs, and liquidity pools, and how to apply it to frontend development.
- How to work with web3 libraries, like Ethers.js, Rainbowkit, and The Graph.
- Parity features on web3 staking platforms.
What I'd Do Differently
- Add charts for visualizing data over time, especially on the pool pages.
- The initial designs had a lot of pool illustrations that were tedious to keep up. I should have nixed them a lot sooner than I did.
- Learn about the differences in protocols and best practices for querying the blockchain before beginning design. This led to more time spent improving CMS configuration over time.